Playwright is one of the most used frameworks for end-to-end testing of web applications; it supports all modern browsers and has broad community support.
If you are considering testing your web applications, this is a tool to consider. Whatever your test execution strategy may be, do not forget to consider visibility and the integration capabilities of the tools you wish to add to your tool belt.
Xray will make sure to bring the necessary visibility of your results in the same place your team is used to working daily on your project.
In this blog post, you’ll learn more about the capabilities of Playwright and what you can achieve with it.
What is Playwright?
Playwright's principal goal is to design and execute automated end-to-end tests of web applications. It doesn’t use Selenium WebDriver APIs to interact with the browser; it uses CDP (Chrome DevTools Protocol) instead, which is asynchronous by nature, on top of a single WebSocket connection that is reused, meaning greater efficiency and fewer roundtrips.
This is one of the reasons that makes Playwright’s execution faster than Selenium's. Another reason is that tests run in a clean browser state using browser contexts, which are way faster to create than launching a new browser instance from scratch (the typical approach followed by Selenium).
Besides, the Playwright project evolves faster than Selenium, which has a long release cycle due to the overall W3C process.
Playwright Tests
Playwright will enable you to perform UI checks in your application and supports all modern browsers.
Like most test automation frameworks, it provides Test Hooks so that you can perform different actions, such as executing once per worker before/after all tests.
Pages are isolated between tests due to the Browser Context, equivalent to a brand-new browser profile. Every test gets a new environment, even when multiple tests run in a single Browser.
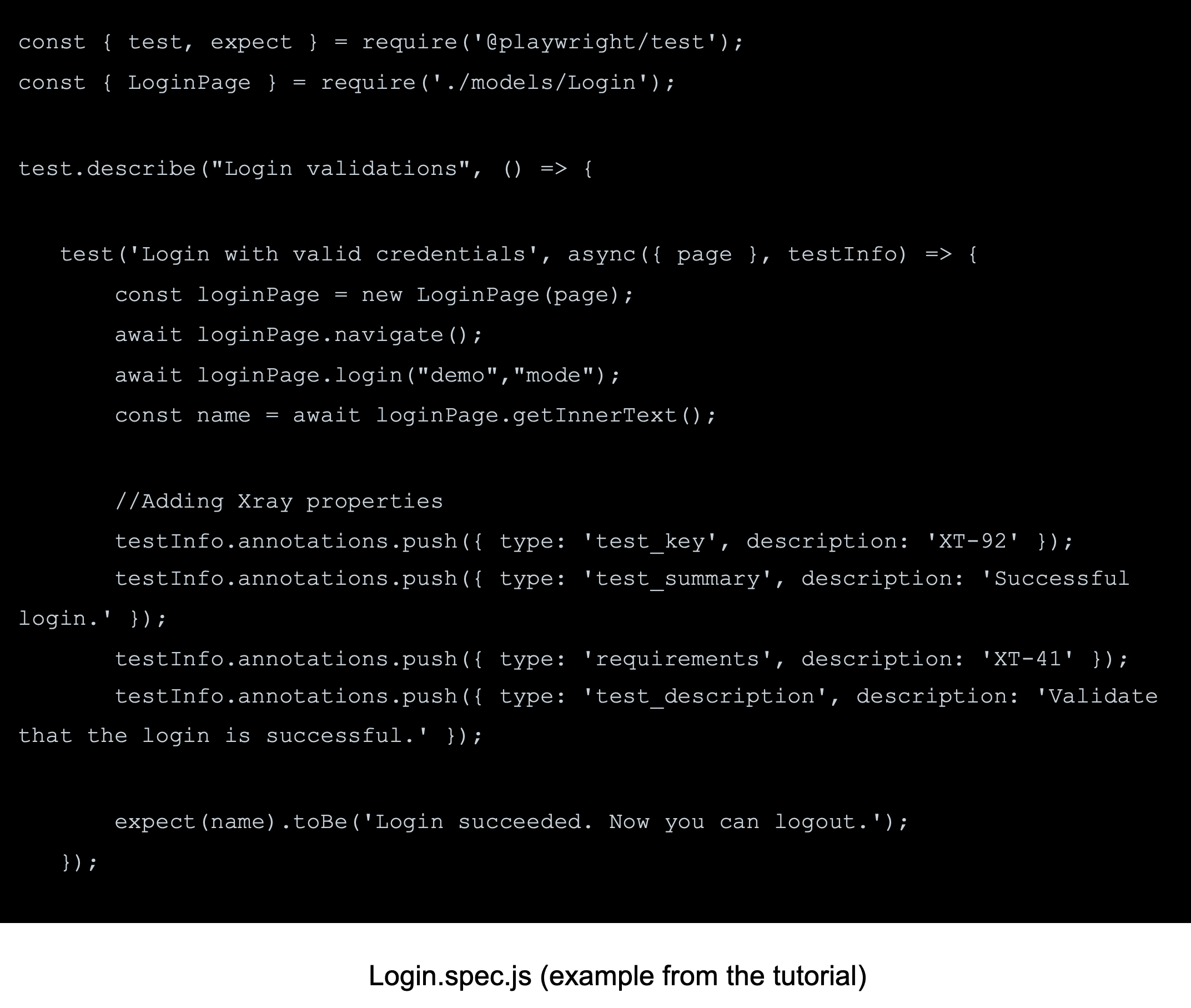
We have prepared a tutorial showing how to use Playwright to validate a simple website. In this example, we use the Page Objects pattern to provide a level of abstraction and separation between targeted pages and behavior. This separation will enable you to have code that is easily maintained. It doesn’t matter what your approach is; you use the Page Objects pattern, Screenplay pattern, or App Actions (or nothing at all), Playwright will help you accomplish it.
Tests are easily readable shown by the example test.

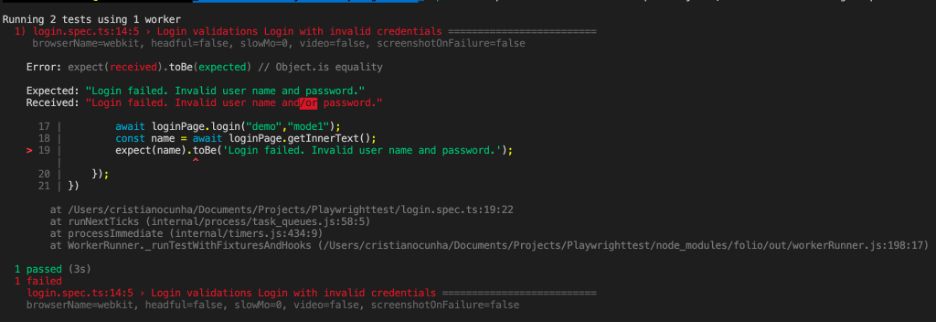
Once the code is ready, we want to execute the tests and generate a JUnit report; this is accomplished with the following command:
npx playwright test --browser=chromium --reporter=junit,line
This will produce a JUnit report and show the result directly on the terminal.

Please check Playwright’s documentation to quickly get started.
Integration with Xray
Whatever strategy you use for testing, you must ensure that your team has a birds-eye view of your project/product. Having the possibility to quickly and without interrupting anyone to check the project status is paramount.
On the other hand, we also need the possibility to drill down to understand why things are delayed or what is causing the issue, so having these two ways of looking into your project are important.
The most used approach is to integrate these tests within your CI/CD tool and have the information about whether the pipeline is successful. However, we often forget how to link code, test results, and deployments to the requirements, hindering the team's capability to reach conclusions rapidly. Another concern is how and where those results will surface and be available for the team.
Xray aims to help solve those challenges by enabling you to centralize all information regarding your project in one place that is accessible to anyone.
Coming back to the example, once you have the test results report generated, you can send them back to Xray using the API or any available integration.
Now you will be able to understand what is the code that was generated to solve a requirement, what tests are there to cover the requirement, and what is the status of the tests and the deployment. Having all this information available will enable you to look into the information your team is providing and share it through understandable reports with everyone.
Code contribution
We have made a code contribution to the JUnit reporter of Playwright to provide some additional annotations that testers can make use of. These annotations allow you to define information at each test case level, like its summary, or link directly to a requirement/story on the test code.
Enhance tests visibility with Xray and Playwright
With the Xray and Playwright integration, you can define your test strategy in your Jira board (using either manual, automated, or Cucumber tests), define how you want to execute the tests and use your CI/CD tool and ingest the execution results into Xray.
By using tools that integrate well with each other, you are solving your technical challenges without forgetting that tools are now part of sociotechnical systems that aim to solve those challenges. Xray and Playwright are good examples of tools that are great at solving particular testing challenges and that bring extra visibility of the results in ways that will leverage collaboration and increase the value delivered.
Having this testing information centralized in one place will enable you and your team to look into your project's data and reach valuable conclusions.


